Why Responsive Design Is Essential for Your Website (And How to Nail It)

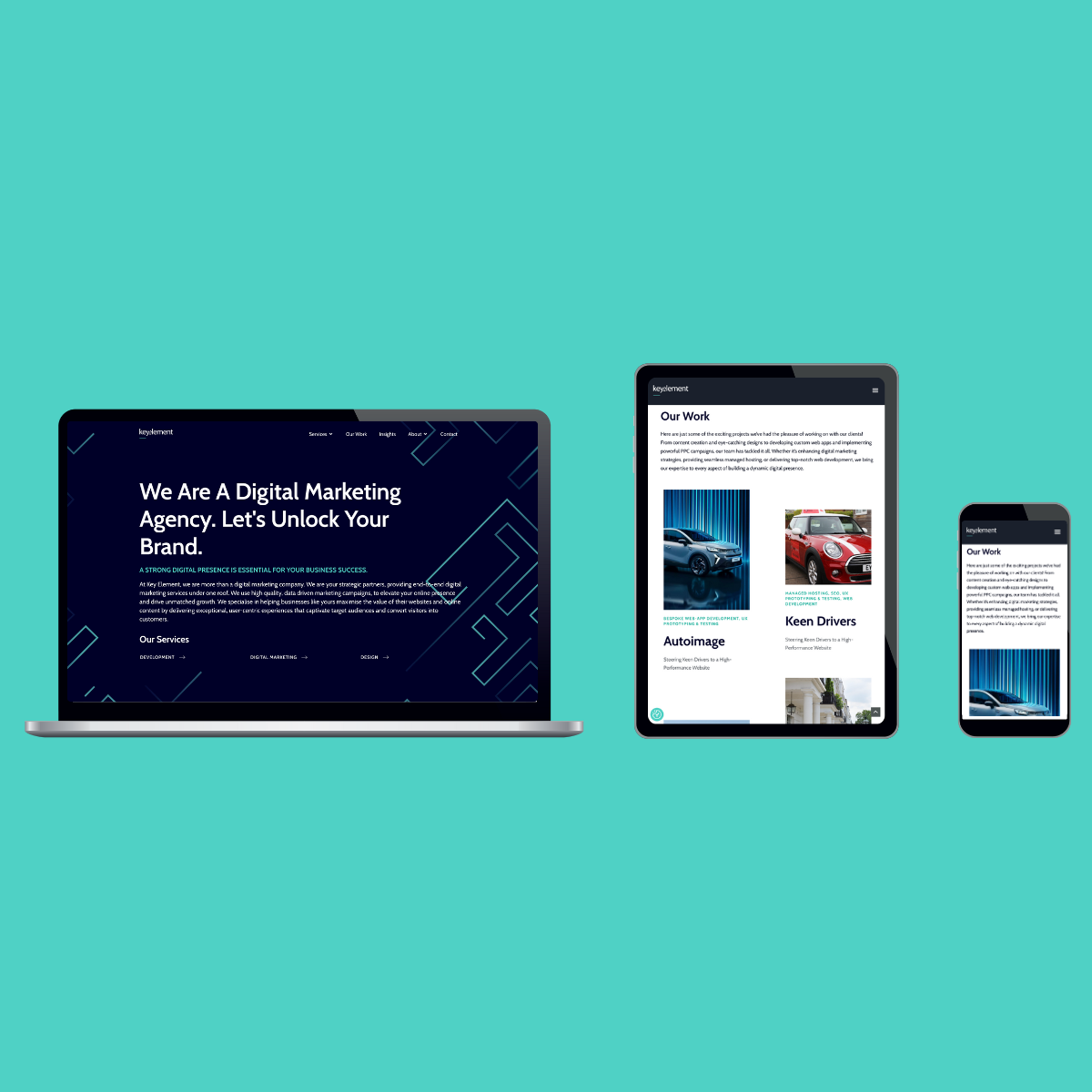
Let’s face it, building a great website is no longer just about stunning visuals or clever copy. It’s about creating an experience. One that works seamlessly across every device your audience might use, whether that’s a 27” desktop monitor, a tablet on the couch, or a smartphone in someone’s back pocket.
And that’s where responsive design becomes an absolute game-changer.
In this blog, we’re breaking down exactly why responsive design is so critical to your website’s success and sharing eight expert-backed tips to help you do it right the first time.
The Challenge: One Web, Many Screens
Today’s users aren’t just browsing on desktops anymore. They’re tapping, swiping, and scrolling on phones, tablets, laptops—you name it. And each of these devices brings its own set of challenges: different screen sizes, orientations, processing power, and even internet speeds.
Here’s the thing: you can’t just build three separate versions of your site for desktop, tablet, and mobile. That’s a maintenance nightmare (not to mention wildly inefficient).
Responsive design solves this by creating a single, flexible website that automatically adapts to whatever screen it’s viewed on. From rearranging layouts to resizing images and tweaking navigation, it all happens behind the scenes to deliver a smooth experience everywhere.
Why Responsive Design Isn’t Optional Anymore
The next step beyond tailoring campaigns to different segments is using data to personalise emails at a more individual level. The classic example is to use mail merge features to insert a recipient’s name or other simple contact details into the email’s subject line or body content. However modern data analytics can power a much more sophisticated approach to personalisation. Dynamic content involves changing what a recipient receives based on data held about them, typically behavioural data gathered from web tracking (or interaction with previous emails). A good example is tailoring product recommendations in a promotional email to an individual’s purchase and browsing history. The broader idea is to deliver content that aligns with subscriber interests and past interactions in order to foster stronger connections and improve conversion rates.
8 Best Practices for Brilliant Responsive Design
So, how do you actually do responsive design well? Let’s dive into the must-dos:
1. Start with a Mobile-First Mindset
Mobile users make up the majority of your traffic, so don’t treat them like an afterthought. Design for small screens first, then scale up for tablets and desktops. This forces you to focus on what really matters and helps create cleaner, more effective layouts across the board.
2. Prioritise Content Hierarchy
Some content is more important than others. And with the limited screen space available on smartphones, you can’t afford to pack your pages with fluff that gets in the way of the key messages and clogs up navigation. The best mobile-first web designs do two things that help focus visitor’s attention on what really matters. One, they strip content back to the essentials, and then use styling and design elements to accentuate it, rather than falling into the trap of prioritising what looks good. Two, they organise content into hierarchies of importance, and build their navigation structure accordingly so the key content is most visible and easy to access, with the rest flowing intuitively from it.
3. Use Media Queries Like a Pro
Media queries in CSS are your secret weapon for tailoring your site’s look and feel to different devices. From screen size to resolution and orientation, these rules help you adjust fonts, layouts, and images dynamically, so everything looks polished, no matter where it’s viewed.
4. Lean Into Fluid Grids
Forget rigid pixel-based layouts. Fluid grids use percentages instead, letting elements flex and flow depending on the screen size. This keeps your design balanced and prevents awkward overflows or squashed content.
5. Make Typography Work for You
Text is still the core of most websites, so make sure it scales properly. Use responsive units like em or rem to let font sizes adjust automatically. Bonus: you can scale other design elements (like buttons or spacing) in relation to typography for a consistent look.
6. Design Touch-Friendly Navigation
Tiny buttons and drop-downs don’t cut it on a touchscreen. Make sure your navigation is finger-friendly with larger tap targets, generous spacing, and intuitive gestures like swipes or horizontal scroll where appropriate.
7. Optimise for Speed, Always
A gorgeous site means nothing if it takes 10 seconds to load. Keep things snappy by compressing images, minimising scripts, and keeping your codebase lean. Test performance on different devices and prioritise loading speed, especially on mobile.
8. Test Across Browsers (And Keep Testing)
Different browsers can interpret your code in slightly different ways. Regular cross-browser testing helps you catch inconsistencies early before they frustrate your users.
The Bottom Line
Responsive design isn’t just a nice-to-have any more, it’s the foundation of a modern, successful website. It makes your content accessible, your UX smooth, and your visitors happy (which means better engagement and more conversions for you).
Whether you’re building from scratch or giving your existing site a much-needed upgrade, responsive design should be at the heart of your strategy.
Want help building a website that looks incredible on every screen? Let’s chat. We’ve helped businesses of all sizes design experiences that just work anywhere, anytime.
Frequently Asked Questions
What is responsive web design?
Responsive web design is a development approach that ensures your website adapts to different screen sizes, devices, and orientations. It allows a single website to look and function well on desktops, tablets, and smartphones without the need to build multiple versions of the same site.
Why is responsive design so important?
A mobile-friendly website works on mobile devices, but a responsive site is optimised for them. Responsive design adjusts layout, content, and functionality dynamically based on the screen size, offering a better and more tailored user experience across all devices.
How does responsive design affect SEO?
Google prioritises mobile-first indexing, meaning it evaluates the mobile version of your site first. A responsive design improves site usability, reduces bounce rates, and ensures faster load times. All factors that positively influence your search rankings.
What are the key elements of responsive design?
Some core components of responsive design include:
- A mobile-first design approach
- Fluid grid layouts
- Scalable typography
- Media queries in CSS
- Touch-friendly navigation
- Optimised images and minimal scripts
- Cross-browser compatibility
Can I make my existing website responsive?
Yes! While it may involve reworking your layout and code, most existing websites can be updated to become responsive. A web developer can help you assess your current site and create a plan for a responsive redesign.
How do I test if my website is responsive?
The easiest way is to resize your browser window or open your site on different devices. You can also use tools like Google’s Mobile-Friendly Test or browser development tools (like Chrome’s Device Toolbar) to preview your site on various screen sizes.
Services you may be interested in

Email marketing Services
Learn how to unlock the power of email marketing with our Digital Marketing Agency, focused on increasing engagement and driving results for your brand.

SEO Services
We specialise in catapulting businesses to the forefront of digital visibility, ensuring they not only compete but dominate in their respective markets.